Arrays
Introduction
Pine Script arrays are one-dimensional collections that can store multiple values or references in a single location. Arrays are a more robust alternative to declaring a set of similar variables (e.g., price00, price01, price02, …).
All elements in an array must be of the same built-in type, user-defined type, or enum type.
Similar to lines, labels, and other reference types, arrays and their data are accessed using references, which we often refer to as IDs. Pine Script does not use an indexing operator to access individual array elements. Instead, functions including array.get() and array.set() read and write the elements of the array associated with a specific ID.
Scripts access specific elements in an array by specifying an index in calls to these functions. The index starts at 0 and extends to one less than the number of elements in the array. Arrays in Pine Script can have dynamic sizes that vary across bars, as scripts can change the number of elements in an array on any execution. A single script can create multiple array instances. The total number of elements in any array cannot exceed 100,000.
Declaring arrays
Pine Script uses the following syntax for array declarations:
[var/varip ][array<type> ]<identifier> = <expression>Where <type> is a type template that defines the type of elements that the array can contain, and <expression> is an expression that returns either the ID of an array or na. See the Collections section of the Type system page to learn about type templates.
When declaring an array variable, programmers can use the array keyword followed by a type template to explicitly define the variable’s type identifier (e.g., array<int> for a variable that can reference an array of “int” values).
Specifying a type identifier for a variable or function parameter that holds array references is usually optional. The only exceptions are when initializing an identifier with an na value, defining exported library functions whose parameters accept array IDs, or declaring user-defined types with fields for storing array IDs. Even when not required, note that specifying an array variable’s type helps promote readability, and it helps the Pine Editor provide relevant code suggestions.
The following line of code declares an array variable named prices that has an initial reference of na. This variable declaration requires a type identifier, because the compiler cannot automatically determine the type that na represents:
Scripts can use the following functions to create new arrays: array.new<type>(), array.from(), or array.copy(). Each of these functions creates a new array and returns a non-na ID for use in other parts of the code. Note that these functions accept “series” arguments for all parameters, meaning the constructed arrays can have dynamic sizes and elements on each call.
The following example creates an empty “float” array and assigns its ID to a prices variable. Specifying a type identifier for the prices variable is not required in this case, because the variable automatically inherits the function’s returned type (array<float>):
The initial_value parameter of the array.new*() functions enables users to set all initial elements in the array to a specified value or reference. If a call to these functions does not include an initial_value argument, it creates an array filled with na elements.
The following line declares an array variable named prices and assigns it the ID of an array containing two elements. Both elements in the array hold the current bar’s close value:
To create an array without initializing all elements to the same value or reference, use array.from(). This function determines the array’s size and the type of elements it stores based on the arguments in the function call. All arguments supplied to the call must be of the same type.
For example, both lines of code in the following example show two ways to create a “bool” array using array.from() and declare a variable to store its ID:
Using var and varip keywords
Programmers can use the var and varip keywords to instruct a script to declare an array variable on only one bar instead of on each execution of the variable’s scope. Array variables declared using these keywords point to the same array instances until explicitly reassigned, allowing an array and its elements to persist across bars.
When declaring an array variable using these keywords and pushing a new
value to the end of the referenced array on each bar, the array will
grow by one on each bar and be of size bar_index + 1
(bar_index
starts at zero) by the time the script executes on the last bar, as this
code demonstrates:
The same code without the
var
keyword would re-declare the array on each bar. In this case, after
execution of the
array.push()
call, the
array.size() method
call (a.size()) would return a value of 1.
Reading and writing array elements
Scripts can write values to existing individual array elements using
array.set(),
and read using array.get().
When using these functions, it is imperative that the index in the
function call is always less than or equal to the array’s size (because
array indices start at zero). To get the size of an array, use the
array.size()
function.
The following example uses the
set()
method to populate a fillColors array with instances of one base color
using different transparency levels. It then uses
array.get()
to retrieve one of the colors from the array based on the location of
the bar with the highest price within the last lookbackInput bars:

Another technique for initializing the elements in an array is to create an empty array (an array with no elements), then use array.push() to append new elements to the end of the array, increasing the size of the array by one on each call. The following code is functionally identical to the initialization section from the preceding script:
This code is equivalent to the one above, but it uses
array.unshift()
to insert new elements at the beginning of the fillColors array:
We can also use
array.from()
to create the same fillColors array with a single function call:
The array.fill()
function points all array elements, or the elements within the index_from to index_to range, to a specified value. Without the
last two optional parameters, the function fills the whole array, so:
and:
are equivalent, but:
only fills the second and third elements (at index 1 and 2) of the array
with close. Note how the
array.fill() function’s
last parameter, index_to, must have a value one greater than the last index the
function will fill. The remaining elements will hold na values, as the
array.new<type>()
function call does not contain an initial_value argument.
Looping through array elements
When looping through an array’s element indices and the array’s size is unknown, one can use the array.size() function to get the maximum index value. For example:
Note that:
- We use the
request.security_lower_tf()
function which returns an array of
close
prices at the
1 minutetimeframe. - This code example will throw an error if you use it on a chart
timeframe smaller than
1 minute. - for
loops do not execute if the
toexpression is na. Note that thetovalue is only evaluated once upon entry.
An alternative method to loop through an array is to use a
for…in
loop. This approach is a variation of the standard for loop that can
iterate over the value references and indices in an array. Here is an
example of how we can write the code example from above using a
for...in loop:
Note that:
- for…in
loops can return a tuple containing each index and corresponding
element. For example,
for [i, price] in areturns theiindex andpricevalue for each element ina.
A while loop statement can also be used:
Scope
Users can declare arrays within the global scope of a script, as well as the local scopes of functions, methods, and conditional structures. Unlike some of the other built-in types, namely fundamental types, scripts can modify globally-assigned arrays from within local scopes, allowing users to implement global variables that any function in the script can directly interact with. We use the functionality here to calculate progressively lower or higher price levels:

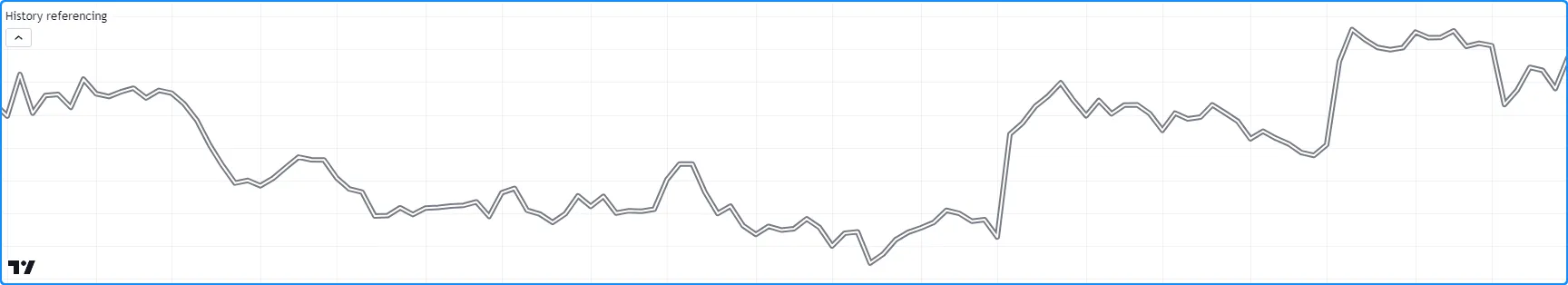
History referencing
The history-referencing operator [] can access the history of array variables, allowing scripts to interact with past array instances previously assigned to a variable.
To illustrate this, let’s create a simple example to show how one can
fetch the previous bar’s close value in two equivalent ways. This
script uses the []
operator to get the array instance assigned to a on the previous bar,
then uses an
array.get()
method call to retrieve the value of the first element (previousClose1).
For previousClose2, we use the history-referencing operator on the
close variable directly to retrieve the value. As we see from the
plots, previousClose1 and previousClose2 both return the same value:

Inserting and removing array elements
Inserting
The following three functions can insert new elements into an array.
array.unshift() inserts a new element at the beginning of an array (index 0) and increases the index values of any existing elements by one.
array.insert()
inserts a new element at the specified index and increases the index
of existing elements at or after the index by one.

array.push() adds a new element at the end of an array.
Removing
These four functions remove elements from an array. The first three also return the value of the removed element.
array.remove()
removes the element at the specified index and returns that element’s
value.
array.shift() removes the first element from an array and returns its value.
array.pop() removes the last element of an array and returns its value.
array.clear() removes all elements from an array. Note that clearing an array won’t delete any objects its elements referenced. See the example below that illustrates how this works:
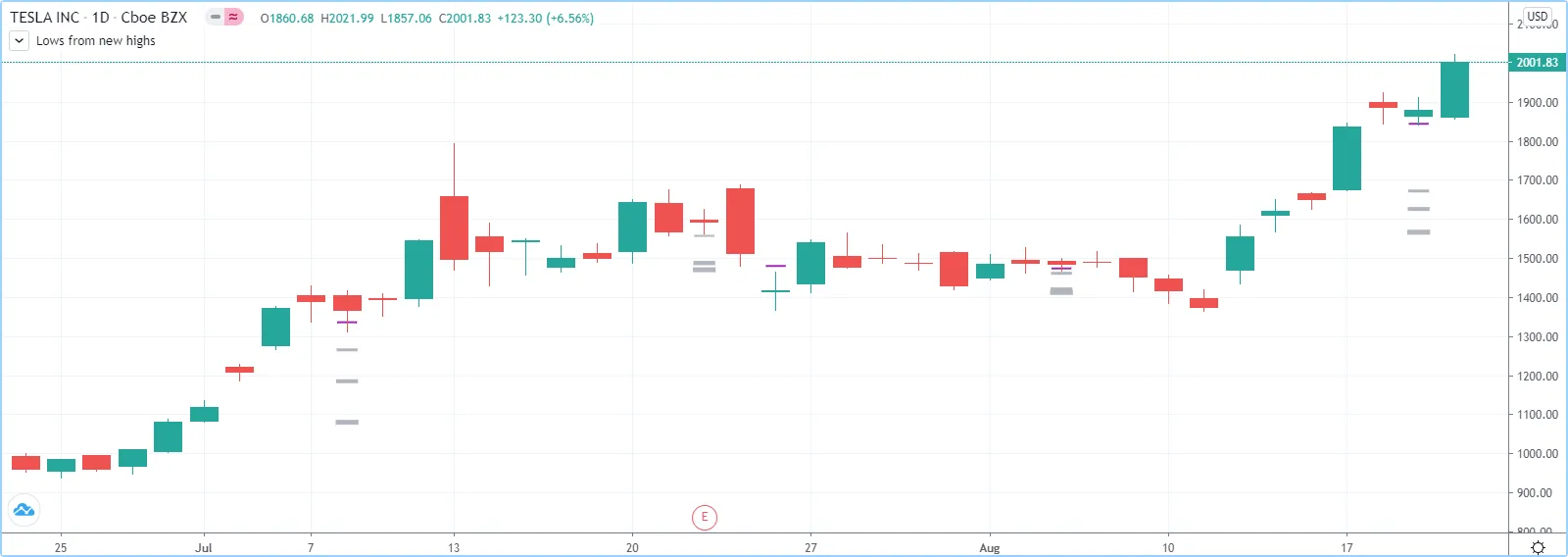
Using an array as a stack
Stacks are LIFO (last in, first out) constructions. They behave somewhat like a vertical pile of books to which books can only be added or removed one at a time, always from the top. Pine Script arrays can be used as a stack, in which case we use the array.push() and array.pop() functions to add and remove elements at the end of the array.
array.push(prices, close) will add a new element to the end of the
prices array, increasing the array’s size by one.
array.pop(prices) will remove the end element from the prices array,
return its value and decrease the array’s size by one.
See how the functions are used here to track successive lows in rallies:

Using an array as a queue
Queues are FIFO (first in, first out) constructions. They behave somewhat like cars arriving at a red light. New cars are queued at the end of the line, and the first car to leave will be the first one that arrived to the red light.
In the following code example, we let users decide through the script’s
inputs how many labels they want to have on their chart. We use that
quantity to determine the size of the array of labels we then create,
initializing the array’s elements to na.
When a new pivot is detected, we create a label for it, saving the
label’s ID in the pLabel variable. We then queue the ID of that label
by using
array.push()
to append the new label’s ID to the end of the array, making our array
size one greater than the maximum number of labels to keep on the chart.
Lastly, we de-queue the oldest label by removing the array’s first
element using
array.shift()
and deleting the label referenced by that array element’s value. As we
have now de-queued an element from our queue, the array contains
pivotCountInput elements once again. Note that on the dataset’s first
bars we will be deleting na label IDs until the maximum number of
labels has been created, but this does not cause runtime errors. Let’s
look at our code:

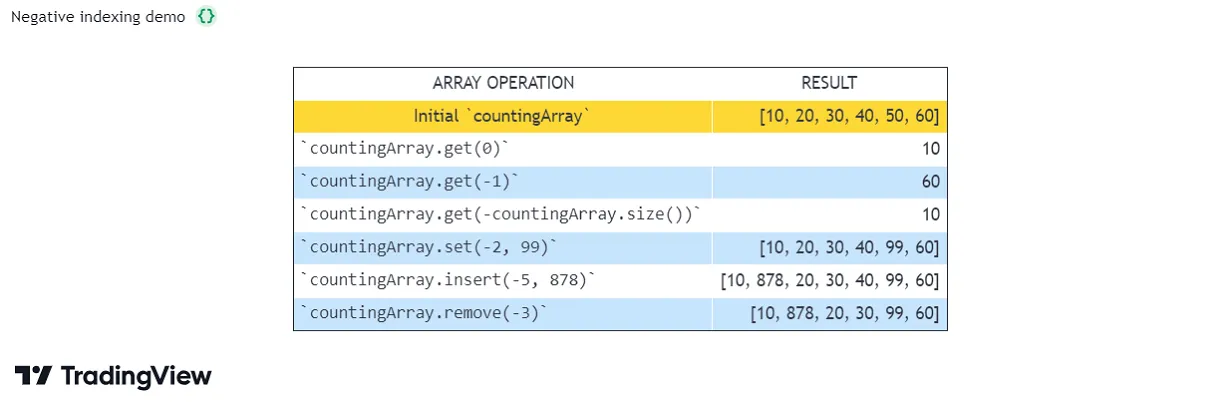
Negative indexing
The array.get(), array.set(), array.insert(), and array.remove() functions support negative indexing, which references elements starting from the end of the array. An index of -1 refers to the last element in the array, an index of -2 refers to the second to last element, and so on.
When using a positive index, functions traverse the array forwards from the beginning of the array (first to last element). The first element’s index is 0, and the last element’s index is array.size() - 1. When using a negative index, functions traverse the array backwards from the end of the array (last to first element). The last element’s index is -1, and the first element’s index is –array.size():
Like positive indexing, negative indexing is bound by the size of the array. For example, functions operating on an array of 5 elements only accept indices of 0 to 4 (first to last element) or -1 to -5 (last to first element). Any other indices are out of bounds and will raise a runtime error.
We can use negative indices to retrieve, update, add, and remove array elements. This simple script creates an “int” countingArray and calls the array.get(), array.set(), array.insert(), and array.remove() functions to perform various array operations using negative indices. It displays each array operation and its corresponding result using a table:

Note that not all array operations can use negative indices. For example, search functions like array.indexof() and array.binary_search() return the positive index of an element if it’s found in the array. If the value is not found, the functions return -1. However, this returned value is not a negative index, and using it as one would incorrectly reference the last array element. If a script needs to use a search function’s returned index in subsequent array operations, it must appropriately differentiate between this -1 result and other valid indices.
Calculations on arrays
While series variables can be viewed as a horizontal set of values stretching back in time, Pine Script’s one-dimensional arrays can be viewed as vertical structures residing on each bar. As an array’s set of elements is not a time series, Pine Script’s usual mathematical functions are not allowed on them. Special-purpose functions must be used to operate on all of an array’s values. The available functions are: array.abs(), array.avg(), array.covariance(), array.min(), array.max(), array.median(), array.mode(), array.percentile_linear_interpolation(), array.percentile_nearest_rank(), array.percentrank(), array.range(), array.standardize(), array.stdev(), array.sum(), array.variance().
Note that contrary to the usual mathematical functions in Pine Script,
those used on arrays do not return na when some of the values they
calculate on have na values. There are a few exceptions to this rule:
- When all array elements have
navalue or the array contains no elements,nais returned.array.standardize()however, will return an empty array. array.mode()will returnnawhen no mode is found.
Manipulating arrays
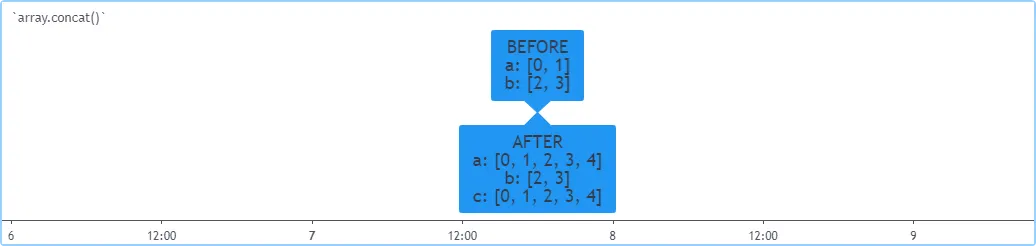
Concatenation
Two arrays can be merged — or concatenated — using array.concat(). When arrays are concatenated, the second array is appended to the end of the first, so the first array is modified while the second one remains intact. The function returns the array ID of the first array:

Copying
Scripts can create copies of an array by using array.copy(). This function creates a new array with the same elements and returns that array’s unique ID. Changes to a copied array do not directly affect the original.
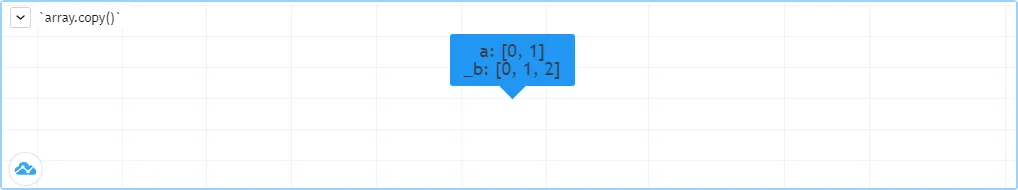
For example, the following script creates a new array with array.new<float>() and assigns its ID to the a variable. Then, it calls array.copy(a) to copy that array, and it assigns the copied array’s ID to the b variable. Any changes to the array referenced by b do not affect the one referenced by a, because both variables refer to separate array objects:

Note that assigning one variable’s stored array ID to another variable does not create a copy of the referenced array. For example, if we use b = a instead of b = array.copy(a) in the above script, the b variable does not reference a copy of the array referenced by a. Instead, both variables hold a reference to the same array. In that case, the call array.push(b, 2) directly modifies the array referenced by a, and the label’s text shows identical results for the two variables.
Joining
The array.join() function converts an “int”, “float”, or “string” array’s elements into strings, then joins each one to form a single “string” value with a specified separator inserted between each combined value. It provides a convenient alternative to converting values to strings with str.tostring() and performing repeated string concatenation operations.
The following script demonstrates the array.join() function’s behaviors. It requests tuples of “string”, “int”, and “float” values from three different contexts with request.security() calls, creates separate arrays for each type with array.from(), then creates joined strings with the array.join() function. Lastly, it creates another array from those strings with array.from() and joins them with another array.join() call, using a newline as the separator, and displays the final string in the table:

Note that:
- Each array.join() call inserts the specified separator only between each element string. It does not include the separator at the start or end of the returned value.
- The array.join() function uses the same numeric format as the default for str.tostring(). See the String conversion and formatting section of the Strings page to learn more.
- Calls to array.join() cannot directly convert elements of “bool”, “color”, or other types to strings. Scripts must convert data of these types separately.
Sorting
Scripts can sort arrays containing “int”, “float”, or “string” elements in ascending or descending order using the array.sort() function. The direction in which the function sorts the array’s elements depends on its order parameter, which accepts the order.ascending or order.descending constants. The default argument is order.ascending, meaning the function sorts the elements in ascending order of value.
The function sorts arrays of “int” and “float” elements based on their numeric values.
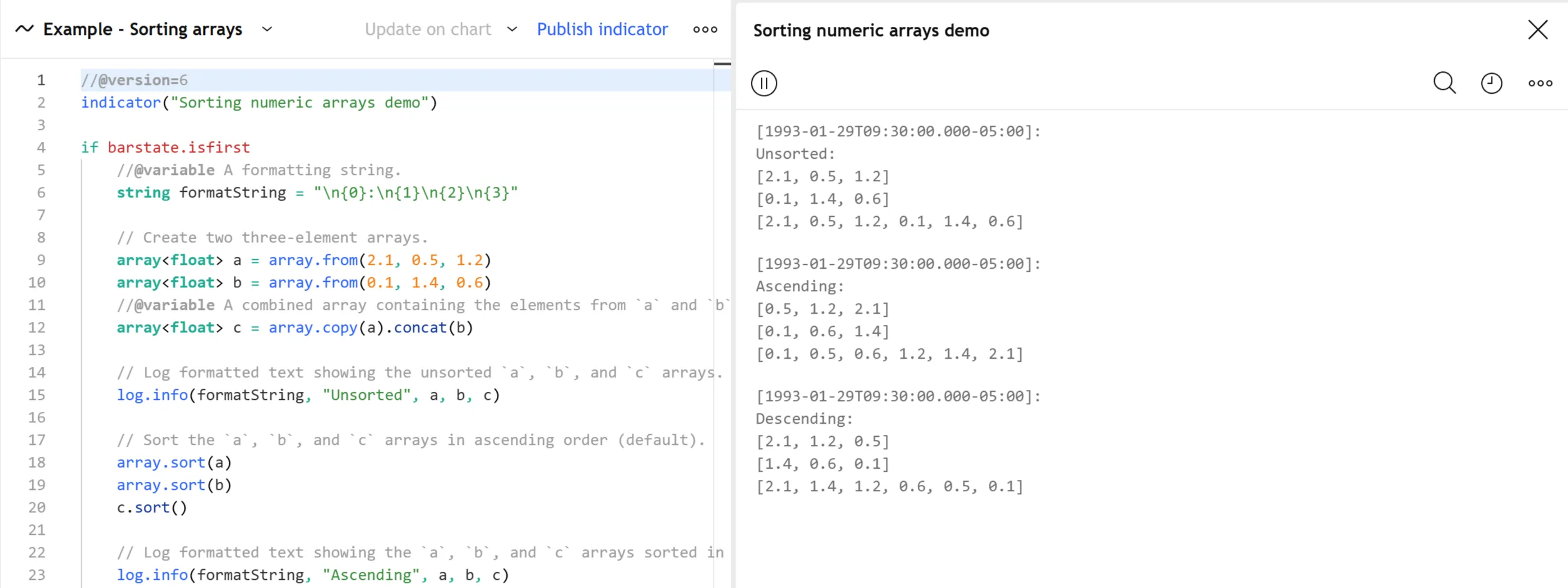
The example below declares two arrays with references assigned to the a and b variables, and it concatenates those arrays to form a combined c array. The script creates Pine Logs showing formatted text representing the unsorted arrays, and the results of using array.sort() to sort all three arrays in ascending and descending order:

Note that:
- Each array.sort() call directly modifies the order of the elements in the original array. To get sorted elements without reorganizing the original array, use the array.sort_indices() function. This function returns a new array of “int” values representing the indices of the elements sorted in ascending or descending order.
The array.sort() function sorts arrays of “string” values based on the Unicode values of their characters. The sorting algorithm starts with each element’s first character position, then successively uses additional characters if multiple elements have matching characters at the same position.
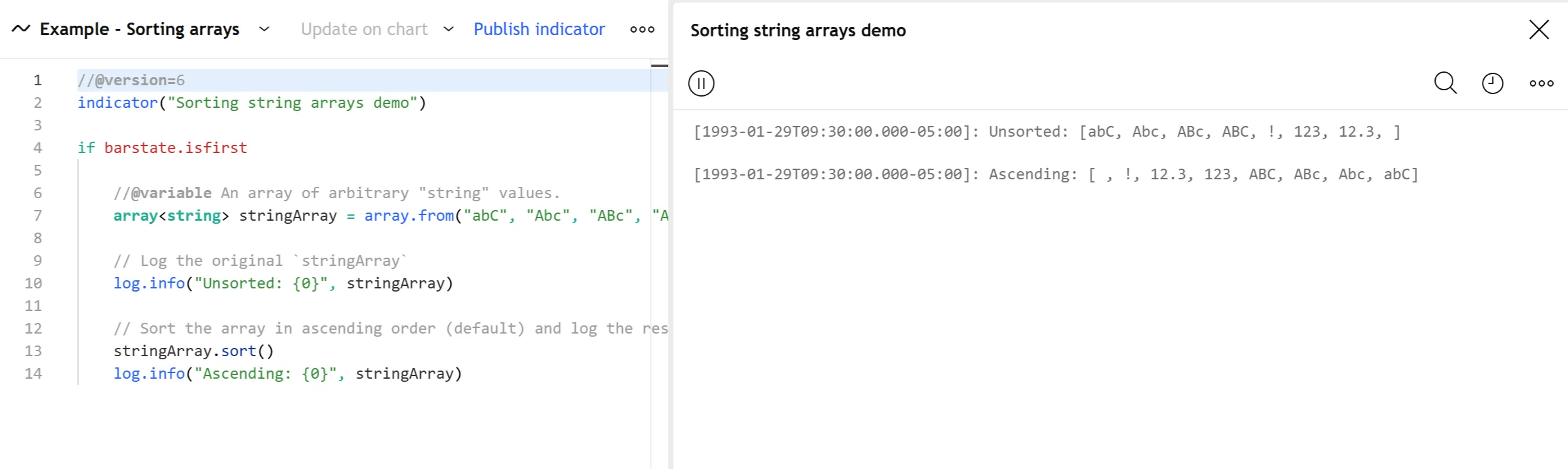
This example creates an array of arbitrary strings on the first bar, then sorts the array’s contents in ascending order with an array.sort() call. The script logs formatted representations of the array in the Pine Logs pane before and after calling the array.sort() function:

Note that:
- Whitespace and control characters have lower Unicode values than other characters, which is why the
" "element appears first in the sorted array. - Some ASCII punctuation marks and symbols have lower Unicode values than digit or letter characters. The
"!"element comes before the elements with word characters because its Unicode value is U+0021. However, some other ASCII punctuation and symbol characters, such as the Left Curly Bracket{(U+007B), have higher Unicode values than ASCII digits and letters. - ASCII digits have lower Unicode values than letter characters. For example, the
1character’s value is U+0031, and theAcharacter’s value is U+0041. - Uppercase ASCII letters come before lowercase characters in the Unicode Standard. For instance, the
acharacter has the Unicode value U+0061, which is larger than the value forA.
Reversing
Use array.reverse() to reverse an array:
Slicing
Slicing an array using
array.slice()
creates a shallow copy of a subset of the parent array. You determine
the size of the subset to slice using the index_from and index_to
parameters. The index_to argument must be one greater than the end of
the subset you want to slice.
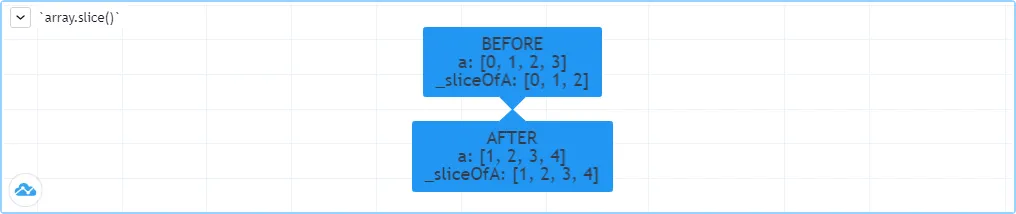
The shallow copy created by the slice acts like a window on the parent array’s content. The indices used for the slice define the window’s position and size over the parent array. If, as in the example below, a slice is created from the first three elements of an array (indices 0 to 2), then regardless of changes made to the parent array, and as long as it contains at least three elements, the shallow copy will always contain the parent array’s first three elements.
Additionally, once the shallow copy is created, operations on the copy
are mirrored on the parent array. Adding an element to the end of the
shallow copy, as is done in the following example, will widen the window
by one element and also insert that element in the parent array at index
3. In this example, to slice the subset from index 0 to index 2 of array
a, we must use sliceOfA = array.slice(a, 0, 3):

Searching arrays
We can test if a value is part of an array with the array.includes() function, which returns true if the element is found. We can find the first occurrence of a value in an array by using the array.indexof() function. The first occurence is the one with the lowest index. We can also find the last occurrence of a value with array.lastindexof():
We can also perform a binary search on an array but note that performing a binary search on an array means that the array will first need to be sorted in ascending order only. The array.binary_search() function will return the value’s index if it was found or -1 if it wasn’t. If we want to always return an existing index from the array even if our chosen value wasn’t found, then we can use one of the other binary search functions available. The array.binary_search_leftmost() function, which returns an index if the value was found or the first index to the left where the value would be found. The array.binary_search_rightmost() function is almost identical and returns an index if the value was found or the first index to the right where the value would be found.
Error handling
Malformed array.*() call syntax in Pine scripts will cause the usual
compiler error messages to appear in Pine Editor’s console, at the
bottom of the window, when you save a script. Refer to the Pine Script
v6 Reference
Manual when in
doubt regarding the exact syntax of function calls.
Scripts using arrays can also throw runtime errors, which appear as an exclamation mark next to the indicator’s name on the chart. We discuss those runtime errors in this section.
Index xx is out of bounds. Array size is yy
This error is the most frequent one programmers encounter when using arrays. The error occurs when the script references a nonexistent array index. The “xx”
value represents the out-of-bounds index the function tried to use, and “yy” represents the array’s size. Recall that array indices start at zero — not one — and end at the array’s size, minus one. For instance, the last valid index in a three-element array is 2.
To avoid this error, you must make provisions in your code logic to prevent using an index value outside the array’s boundaries. This code example generates the error because the last i value in the loop’s iterations is beyond the valid index range for the a array:
To resolve the error, last i value in the loop statement should be less than or equal to 2:
To iterate over all elements in an array of unknown size with a for loop, set the loop counter’s final value to one less than the array.size() value:
When sizing arrays dynamically using a field in the script’s
Settings/Inputs tab, protect the boundaries of that value using
input.int()‘s
minval and maxval parameters:
See the Looping through array elements section of this page for more information.
Cannot call array methods when ID of array is ‘na’
If an array variable is initialized with na, using array.*() functions on that variable is not allowed, because the variable does not store the ID of an existing array. Note that an empty array containing no elements still has a valid ID. A variable that references an empty array still holds a valid ID, whereas a variable that stores na does not. The code below demonstrates this error:
To avoid the error, create an empty array and assign its reference to the variable instead. For example:
Note that the array<int> type identifier in the above declaration is optional. We can define the variable without it. For example:
Array is too large. Maximum size is 100000
This error appears if your code attempts to declare an array with a size greater than 100,000. It will also occur if, while dynamically appending elements to an array, a new element would increase the array’s size past the maximum.
Cannot create an array with a negative size
We haven’t found any use for arrays of negative size yet, but if you ever do, we may allow them :)
Cannot use shift() if array is empty.
This error occurs if array.shift() is called to remove the first element of an empty array.
Cannot use pop() if array is empty.
This error occurs if array.pop() is called to remove the last element of an empty array.
Index ‘from’ should be less than index ‘to’
When two indices are used in functions such as array.slice(), the first index must always be smaller than the second one.
Slice is out of bounds of the parent array
This message occurs whenever the parent array’s size is modified in such a way that it makes the shallow copy created by a slice point outside the boundaries of the parent array. This code will reproduce it because after creating a slice from index 3 to 4 (the last two elements of our five-element parent array), we remove the parent’s first element, making its size four and its last index 3. From that moment on, the shallow copy which is still pointing to the “window” at the parent array’s indices 3 to 4, is pointing out of the parent array’s boundaries: